Livemesh-addons
Image/Video Gallery
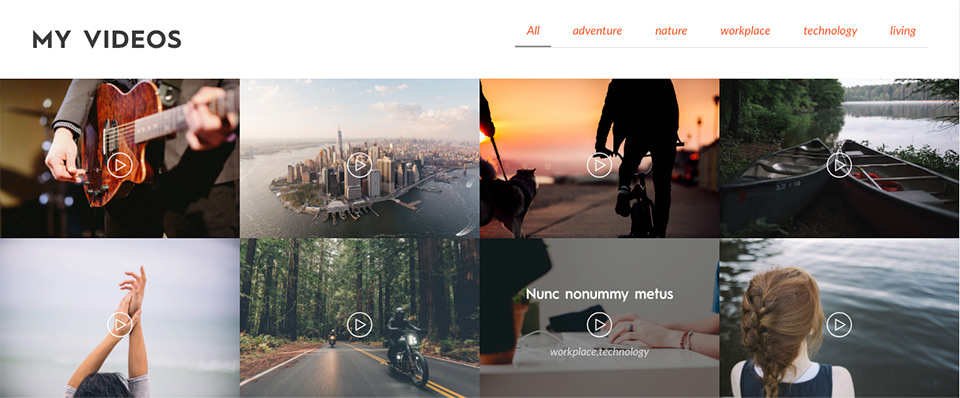
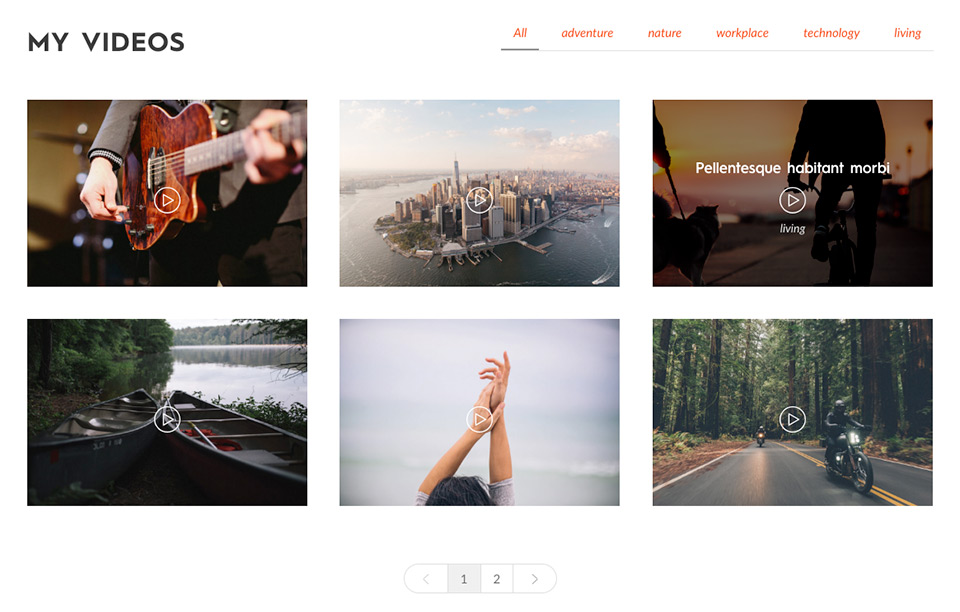
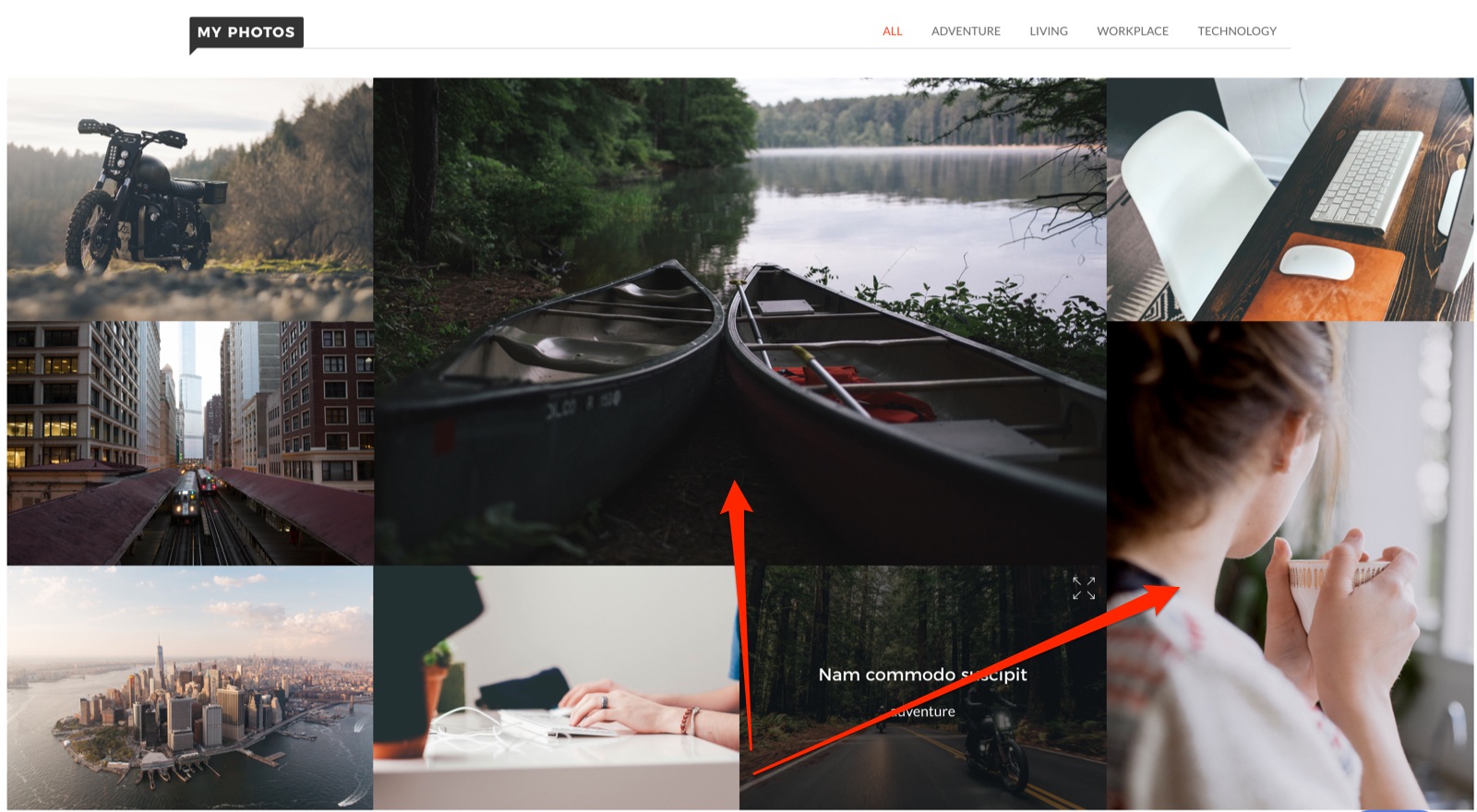
This powerful element lets you create a gallery of images or videos displayed in a multi-column grid.
An instance of this element can capture a portfolio of work like that of a photographer or a designer/artist.

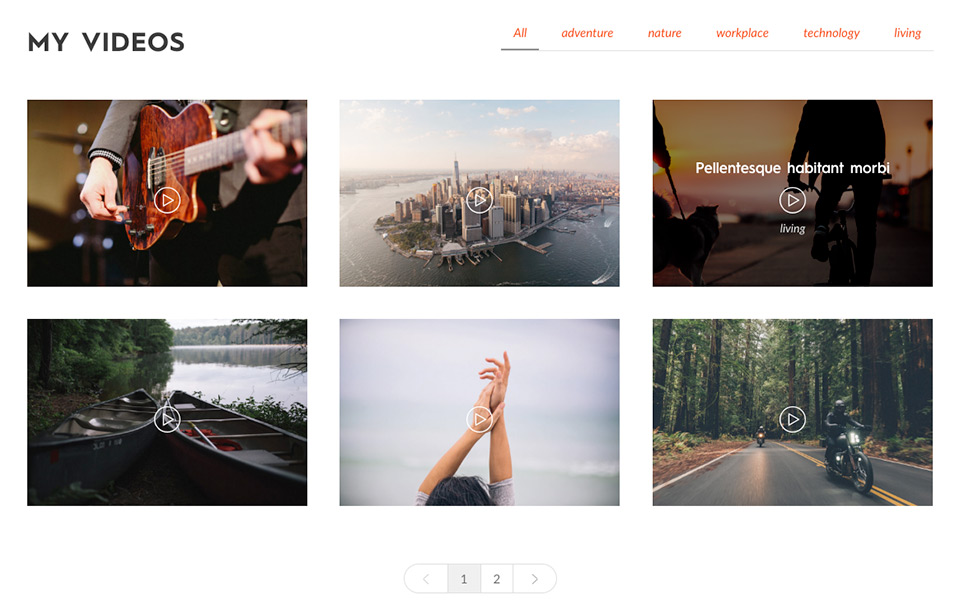
It can be used to create a gallery of videos uploaded to YouTube/Vimeo – useful for video bloggers, video tutorial sites, video marketers, small businesses or websites with a major presence on YouTube/Vimeo. The videos can be played with a single click of the play button on the gallery item as seen in this demo page.
Create Video/Image Gallery
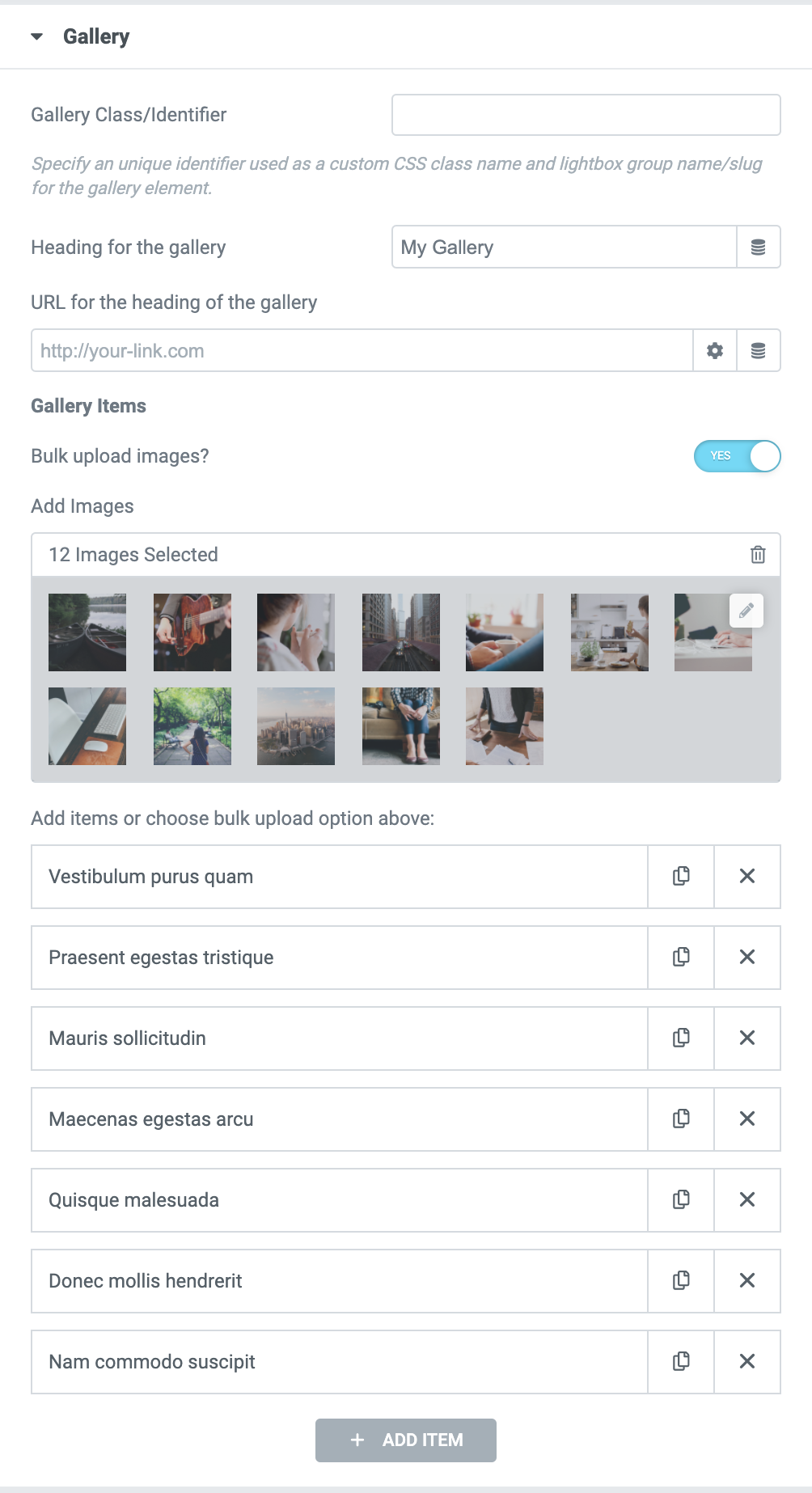
To create a image gallery, one can use bulk upload option (documented later) or add gallery items, one at a time, to the gallery by pressing the ‘Add Item’ button.

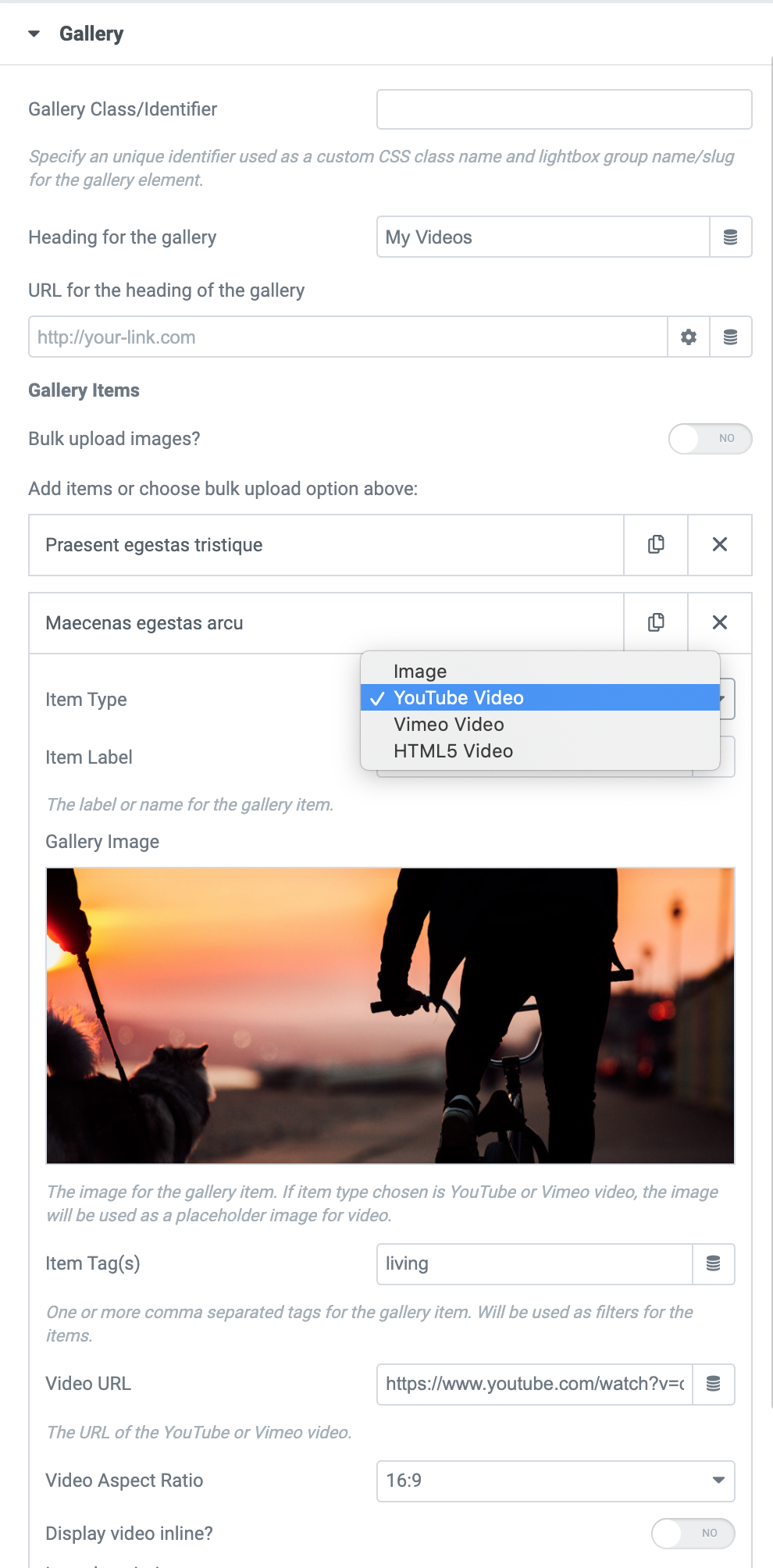
The steps for creating a video gallery is similar to that of image gallery created without bulk upload. A video gallery is created by adding gallery items, one by one, by pressing the ‘Add Item’ button and by specifying the YouTube/Vimeo/HTML5 video URL along with image that acts as a placeholder for the video.

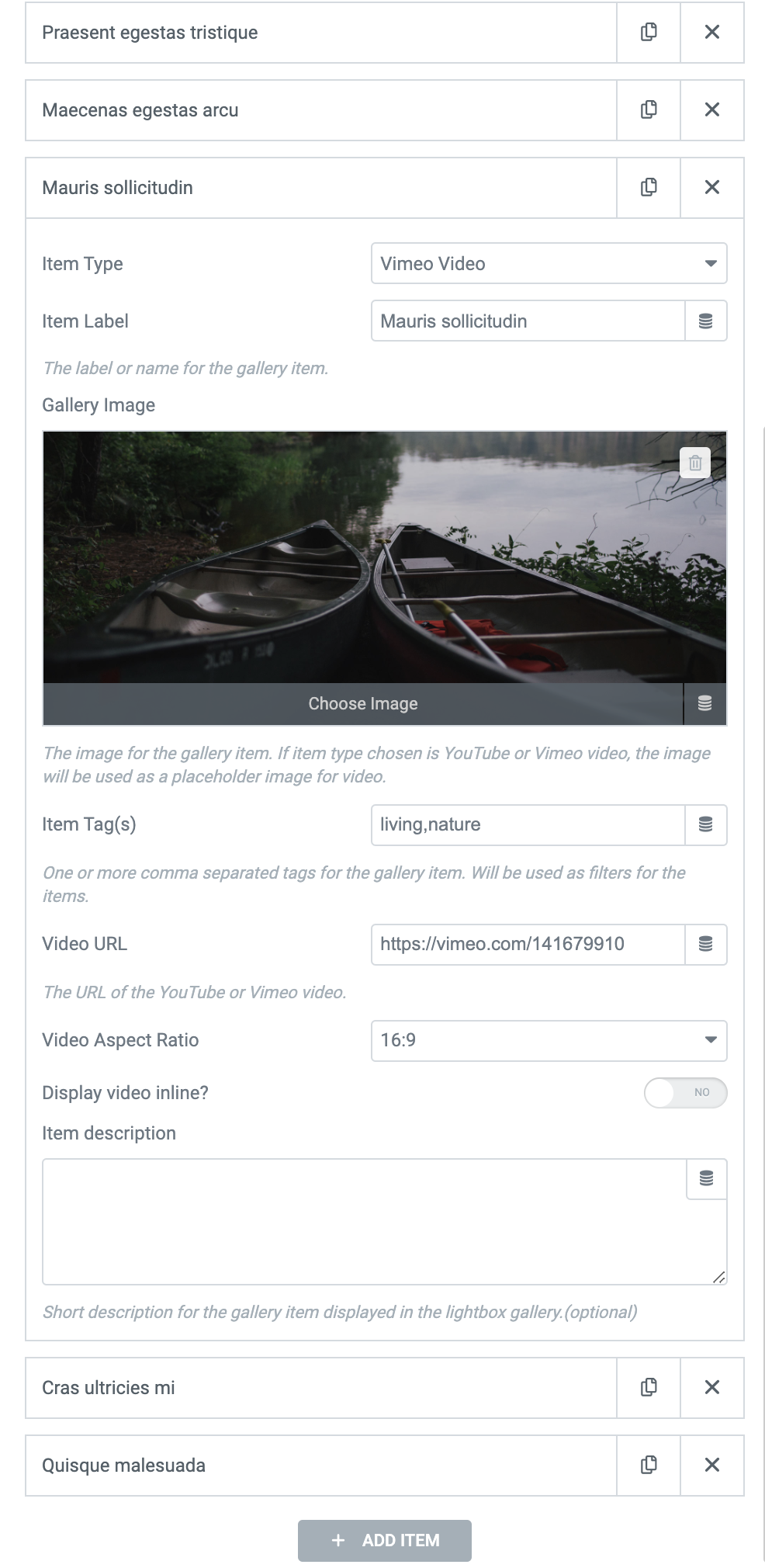
Each of the gallery items capture the following information –
- Item Type – Can be a Image or YouTube Video or Vimeo Video or self-hosted HTML5 Video.
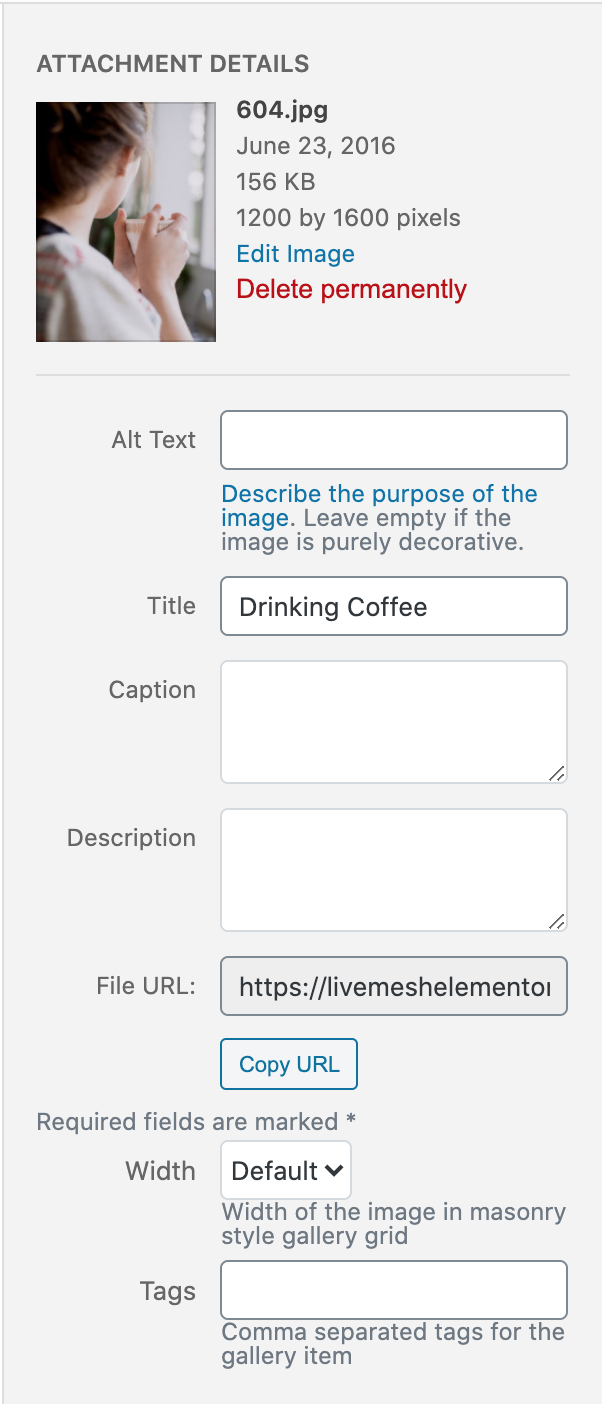
- Item Label – The label or name for the gallery item. This label is displayed on mouse hover over the image.
- Gallery Image – The image for the gallery item. If item type chosen is YouTube or Vimeo video, the image will be used as a placeholder image for video.
- Item Tag(s) – One or more comma separated tags for the gallery item. Useful when items are made filterable.
- Page URL – The URL of the page to which the image gallery item points to (optional).
- Video URL – If the item represents a Vimeo or YouTube or HTML5 video, provide the URL to the video. Any gallery item representing a video is given a play button. Upon clicking the play button, the Vimeo/YouTube video opens up in a lightbox window for playing.
- Display video inline – Displays YouTube/Vimeo videos inline embedded within the grid of videos instead of video opening in a lightbox.
- Video Aspect Ratio – Specify the aspect ratio for the video – 4:3 or 16:9.
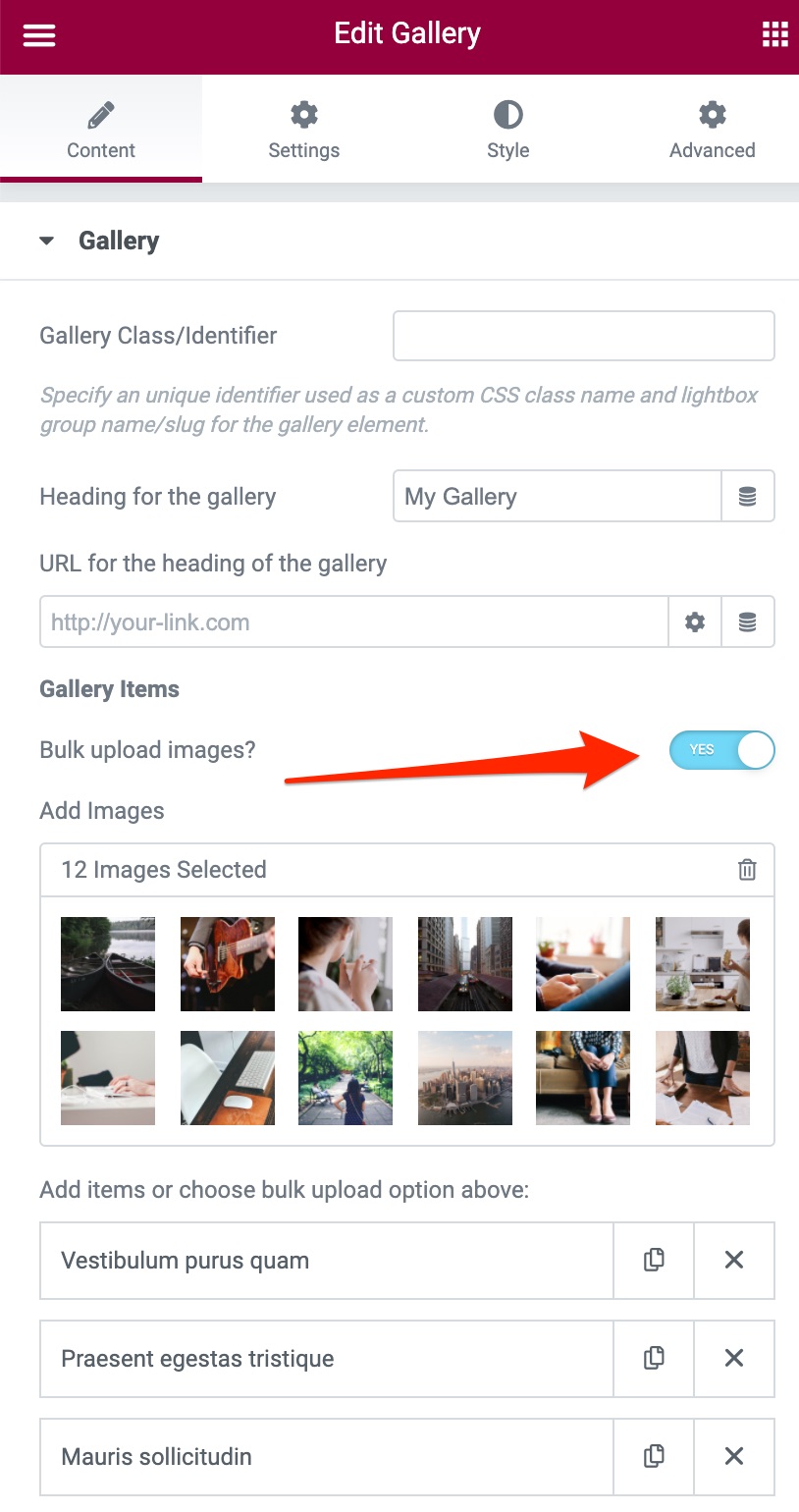
Create Image Gallery via Bulk Upload
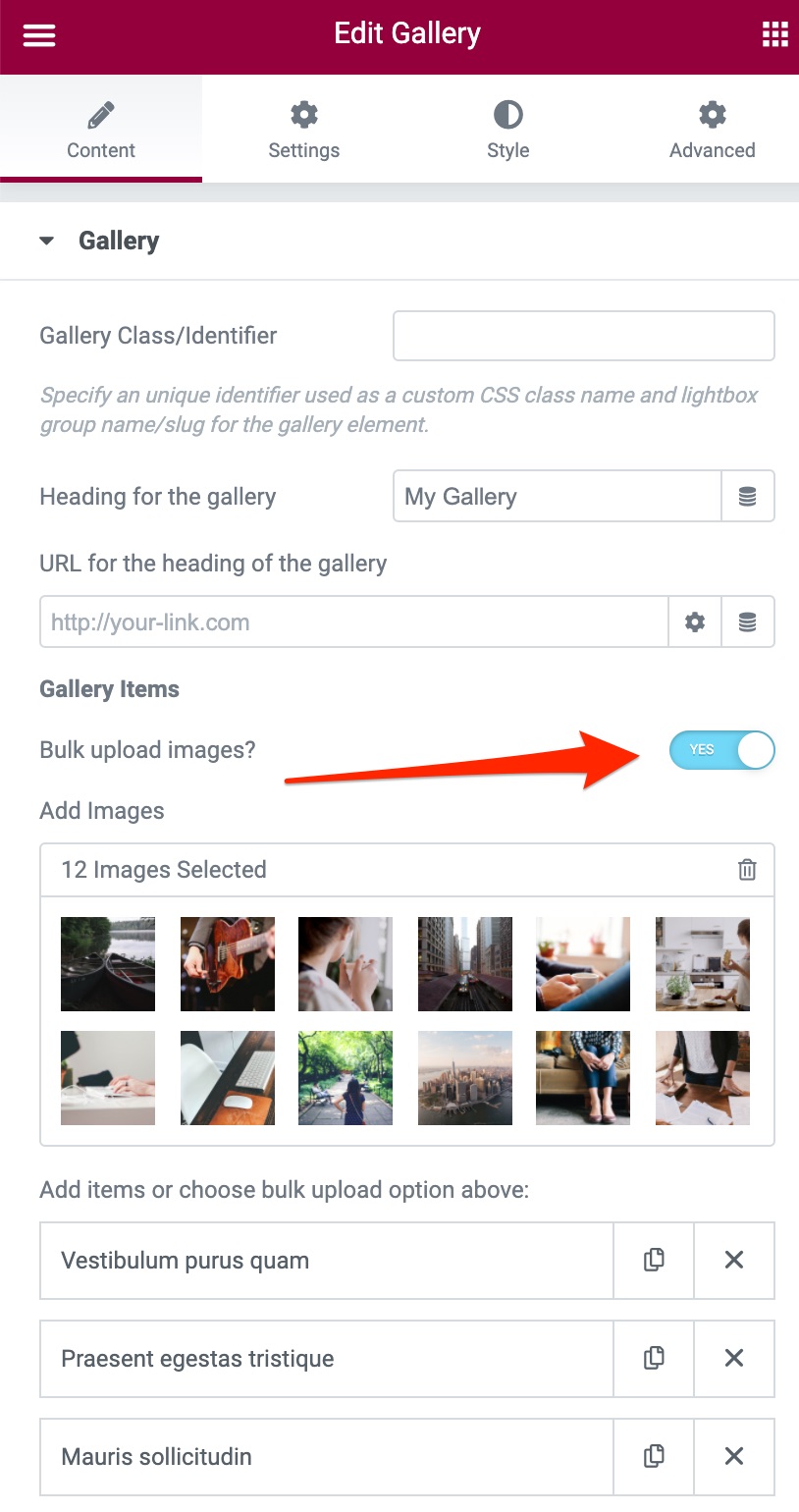
You can create galleries easily by choosing images from WordPress media gallery when the bulk upload option is chosen. The items added via ‘Add Item’ button are ignored when ‘Bulk Upload’ option is checked. The images/videos are displayed from ‘Add Item’ group if and when the ‘Bulk Upload’ option is unchecked.

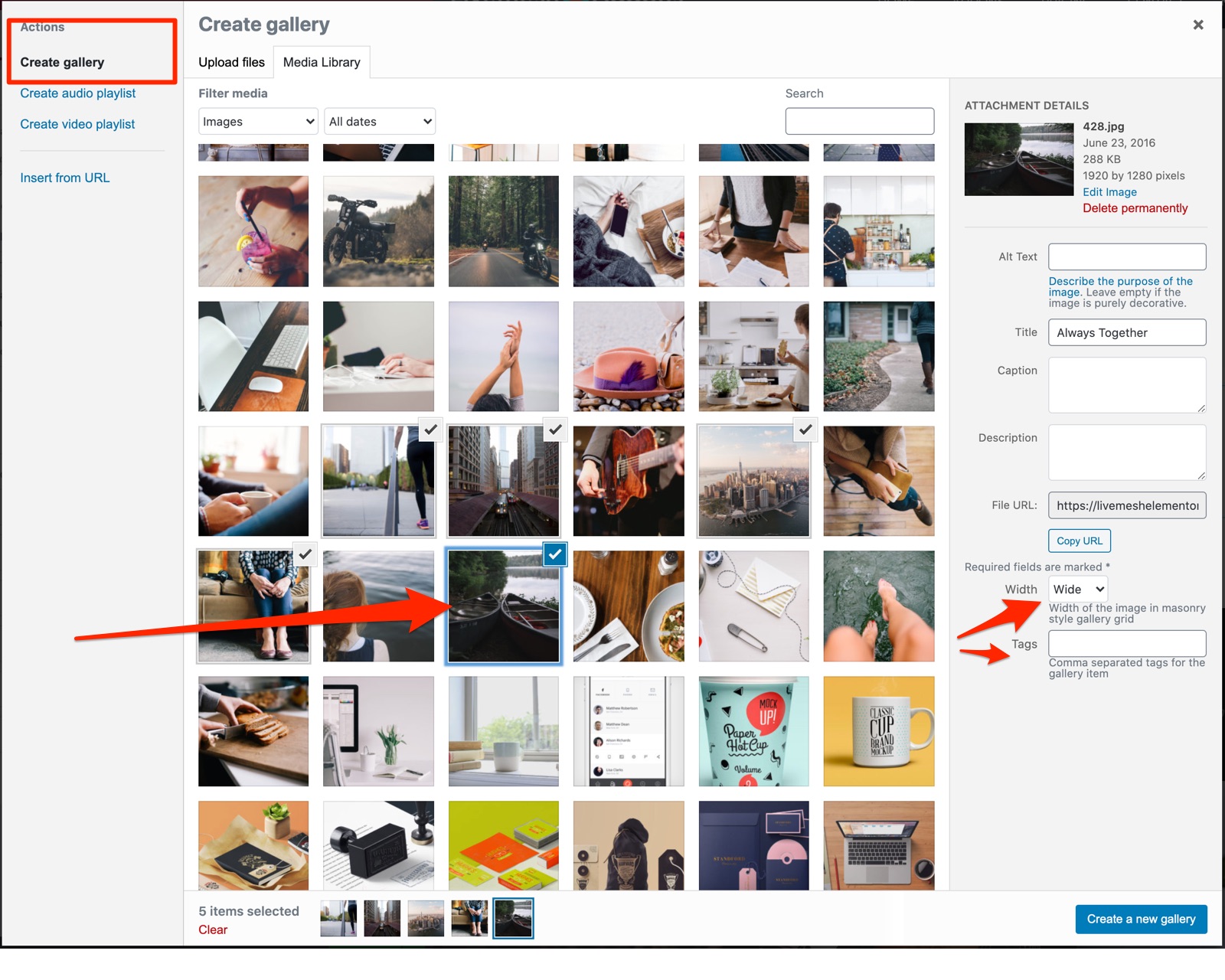
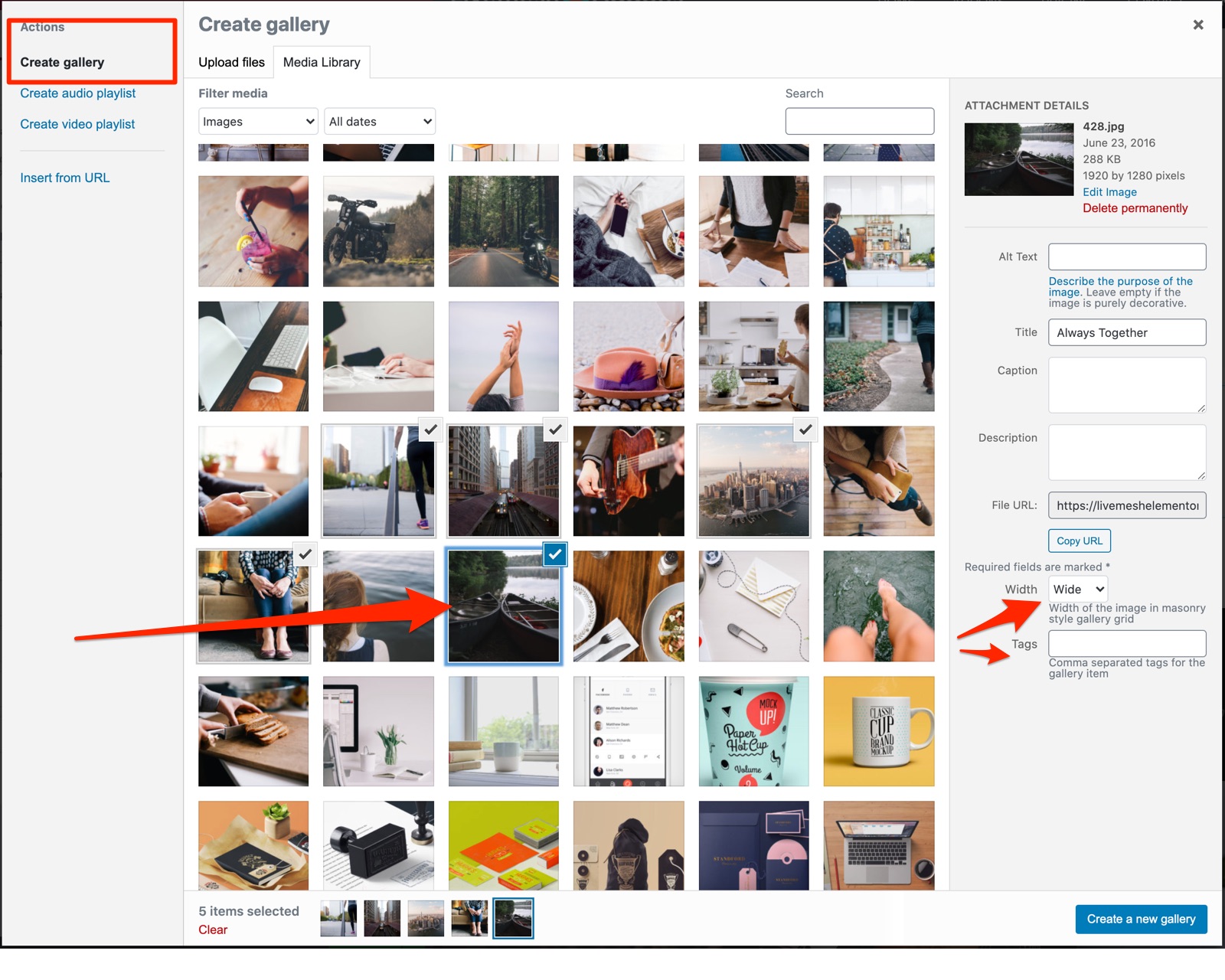
The images are added via bulk upload by choosing the images in the Media library popup window as shown –

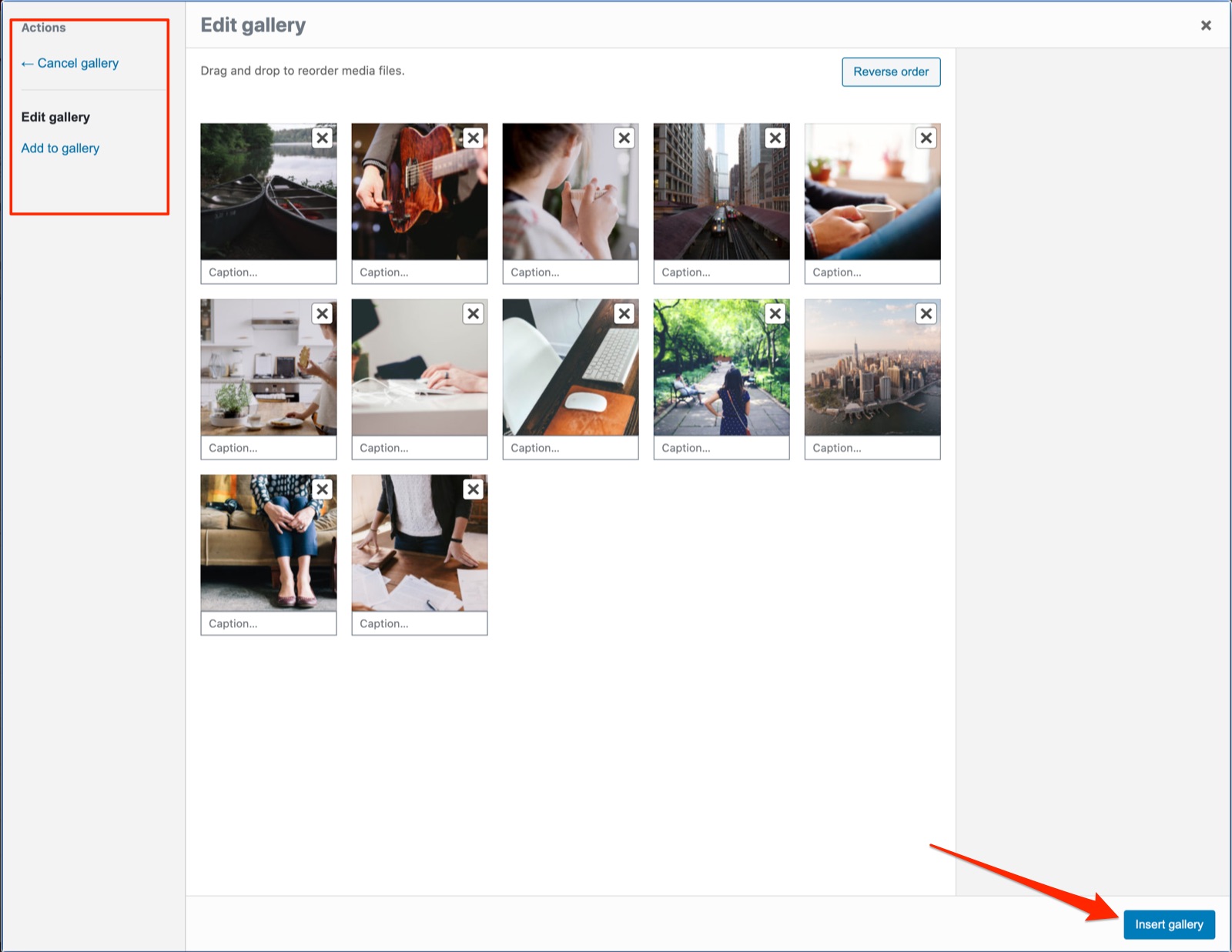
The images chosen for bulk upload can be changed by editing the gallery created during the initial bulk upload as shown below –


Image/Video Gallery Settings
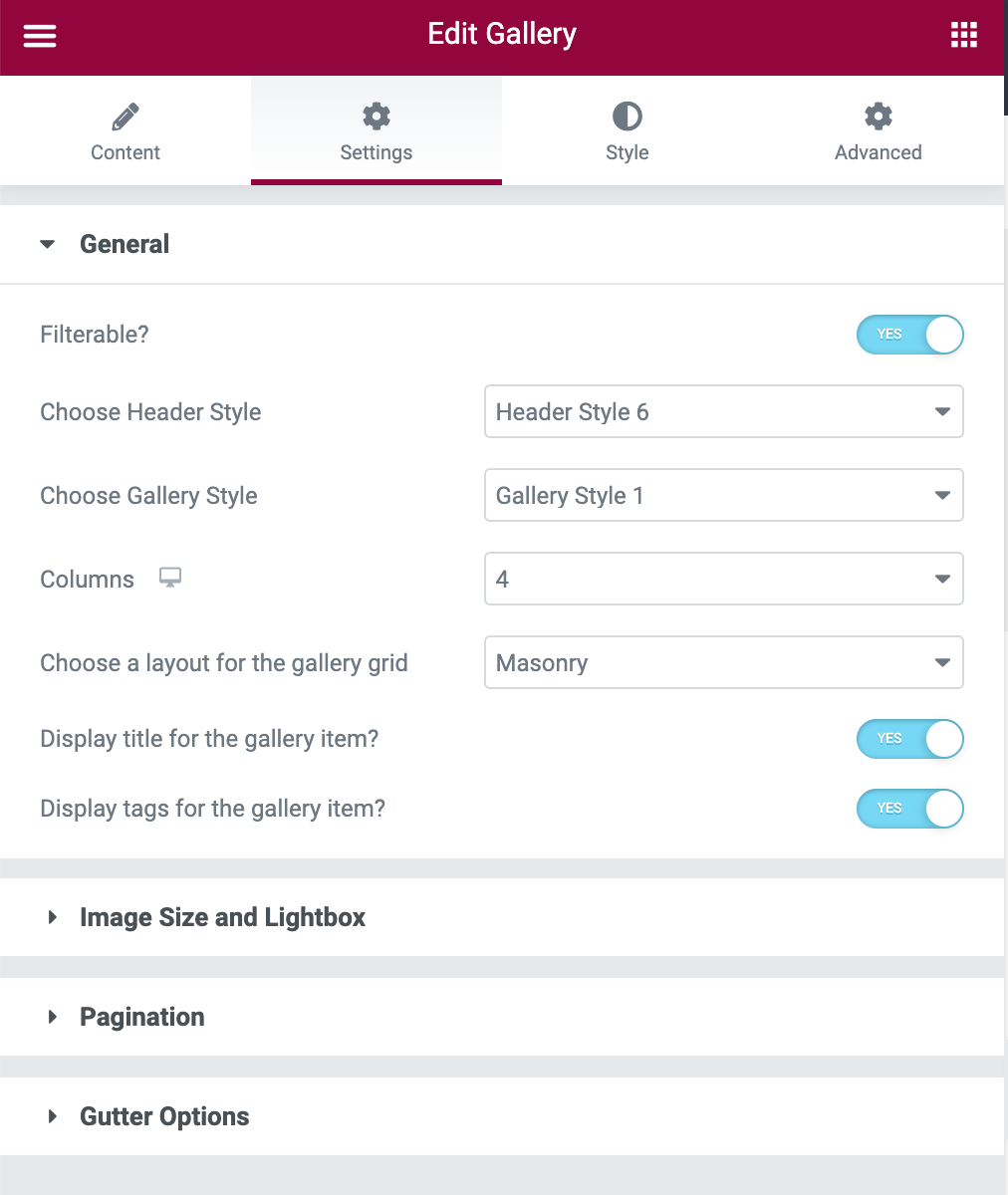
The Gallery element comes with following settings –

- Filterable – If the videos or images are tagged, the items can be made filterable on the tags specified by the user just like a Portfolio Grid.
- Layout for the grid – Comes with Masonry and FitRows option. You can create stunning masonry style grid by choosing a wide width option for the image in the Insert Media window or in the Edit Gallery window when you choose ‘Bulk Upload’ option for the images. The flexibility in height of the image for masonry layout is achieved automatically by uploading an image of custom height.
- Columns per row – Specify the number of images/videos to display per row of the grid.
- Enable Lightbox Gallery – The lightbox for the image opens up a bigger image in a popup window. You can navigate among the gallery items here.
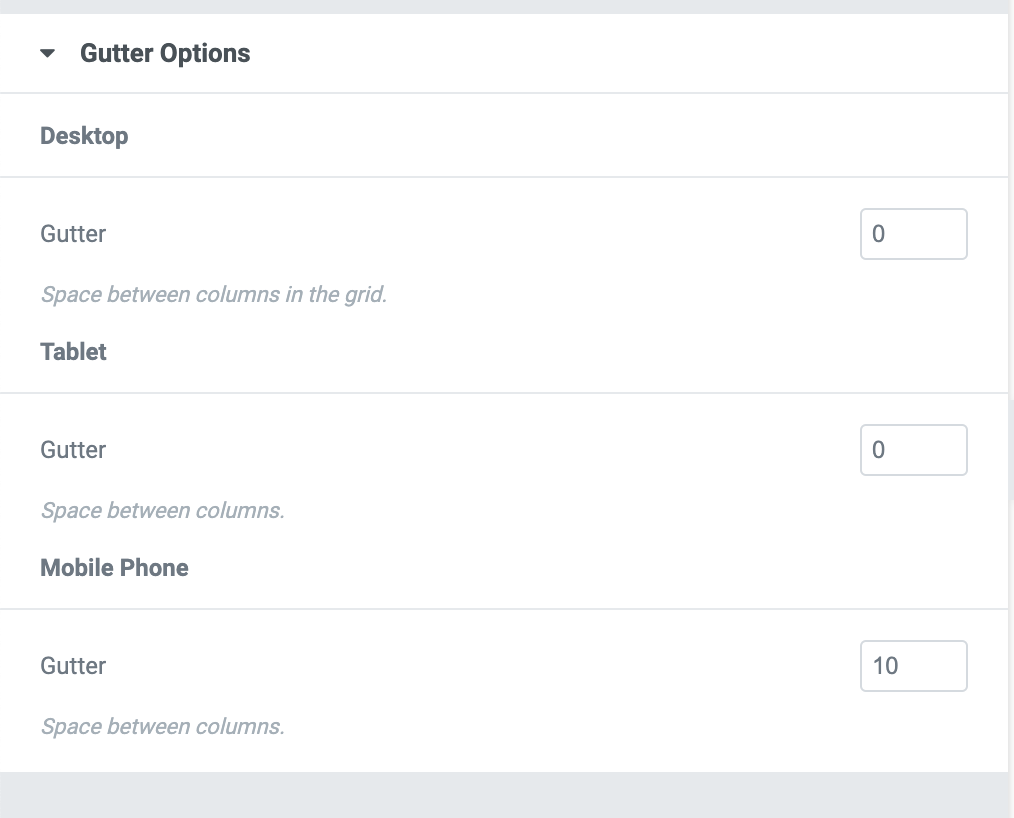
- Gutter – The spacing between columns that contain image/video in the grid. You can control the spacing/gutter at various resolutions like those of tablet/smartphone.
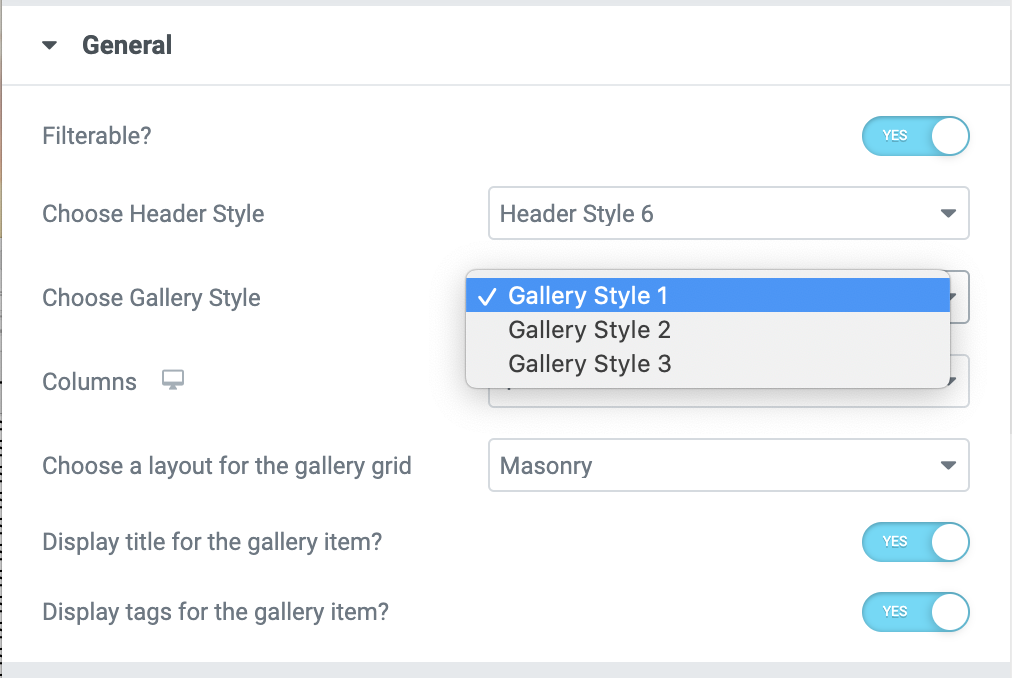
The Gallery addon supports 3 different grid styles for the gallery element –

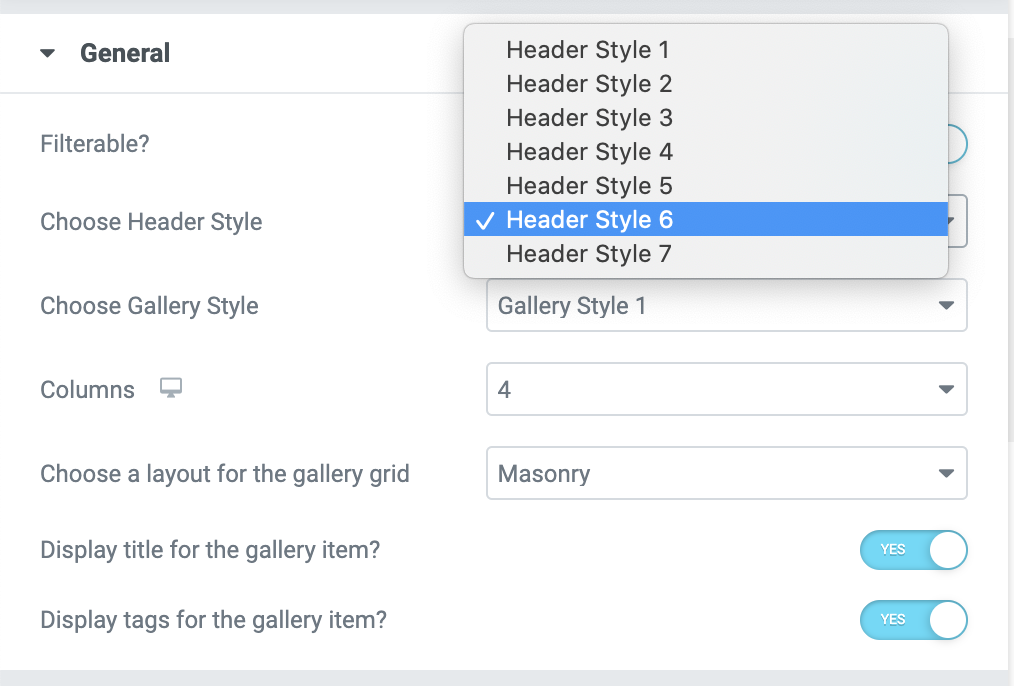
The Gallery module further provides 7 different heading styles which lets you choose multiple styles of filters for the gallery.

Pagination in Image/Video Gallery


Pagination achieved with video gallery –

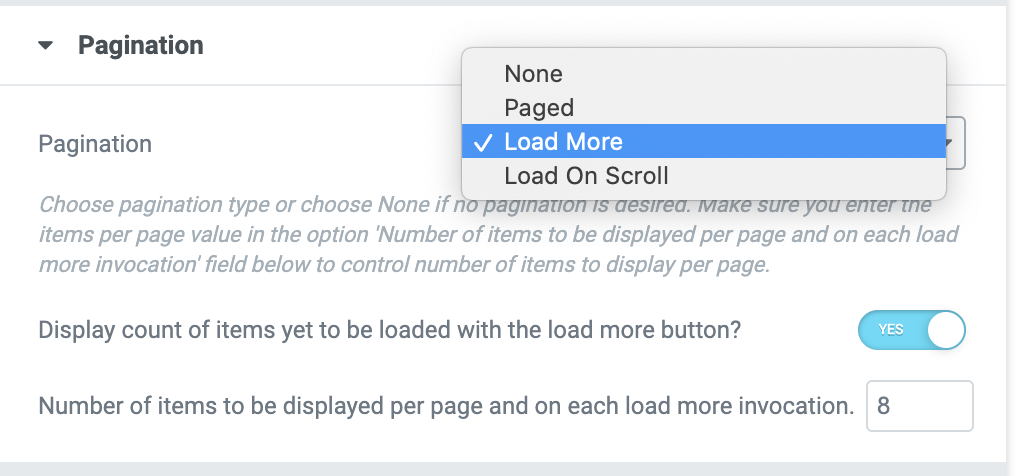
Choose pagination type or choose None if no pagination is desired. If you choose any option other than None, make sure a numeric value is specified for the items per page value in the option ‘Number of items to be displayed per page and on each load more invocation’ field below to control number of items to display per page.
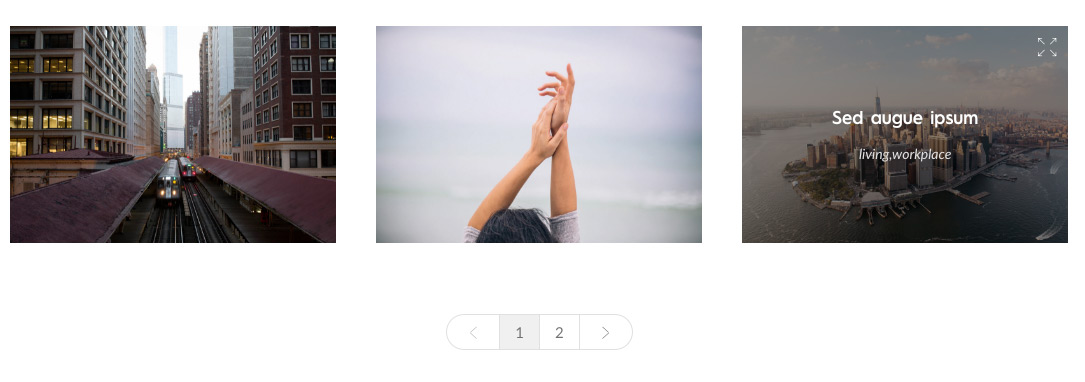
- If the Pagination option chosen is Paged, the grid displays a paginated grid of entries with links to various pages displayed at the bottom of the grid, provided a sufficient number of entries has been created by the user and the ‘Number of items to be displayed per page and on each load more invocation’ value is set to a lower value than the number of entries created.
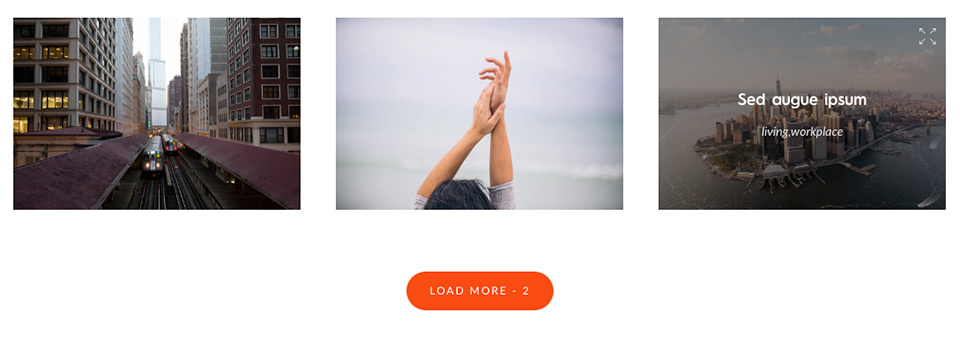
- If the Pagination option chosen is Load More, the grid displays a Load More button below the gallery of images/videos with an option count of remaining images/videos yet to be loaded. When the users hit the Load More button, a number of gallery items equal to the ‘Number of items to be displayed per page and on each load more invocation’ value will be lazy-loaded into the element via AJAX. Upon loading all of the remaining entries, the Load More button is no longer shown.
Do check the option ‘Display count of posts yet to be loaded with the Load More button’ to display the remaining item count with the Load More button. - If the option chosen is ‘Load on Scroll’, the additional items are displayed as the user scrolls down the page and hence works like the infinite scroll function.
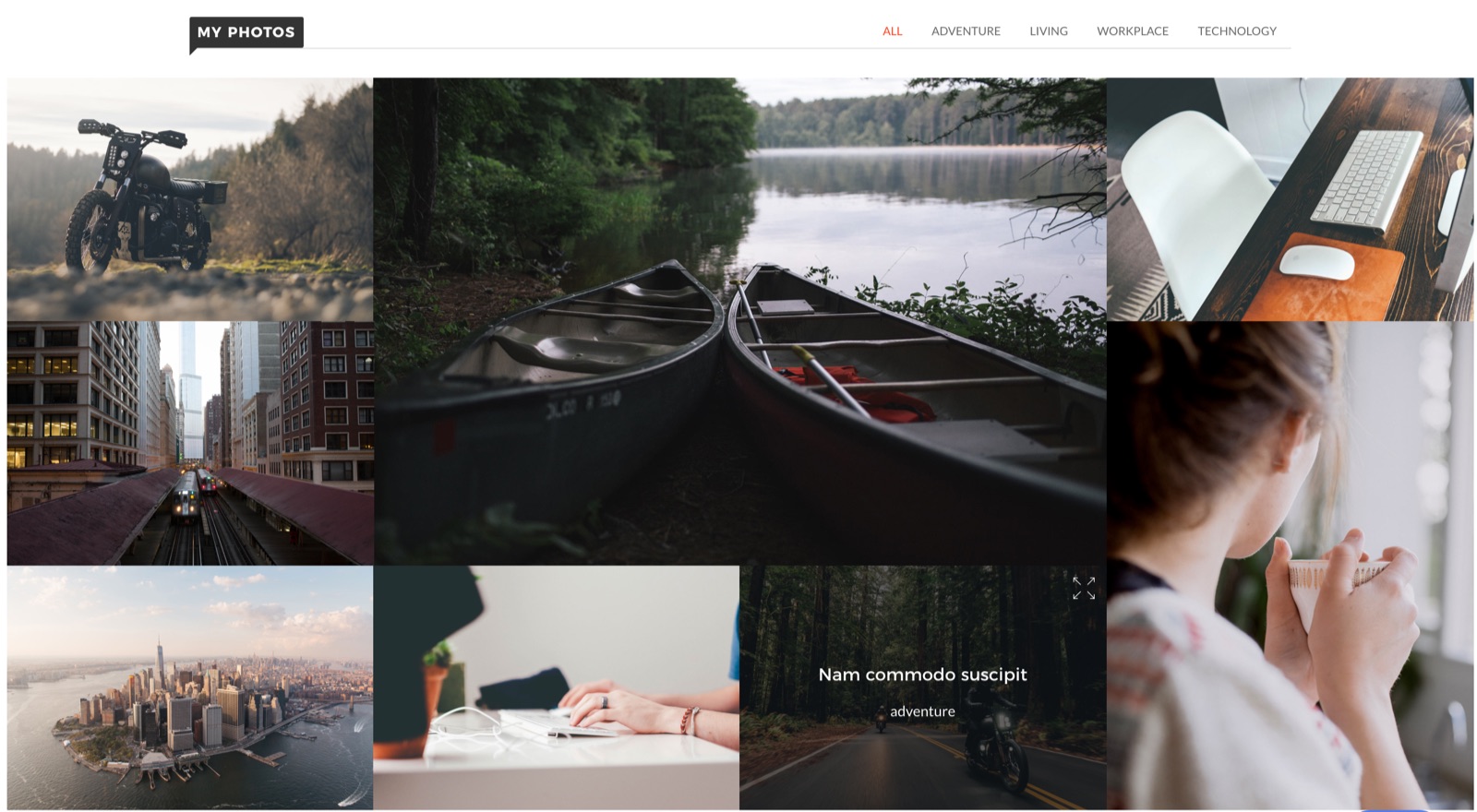
How to create Packed Masonry gallery
One can create a stunning packed image gallery by choosing the ‘Bulk Upload’ option and then create the gallery in the popup media gallery window open.


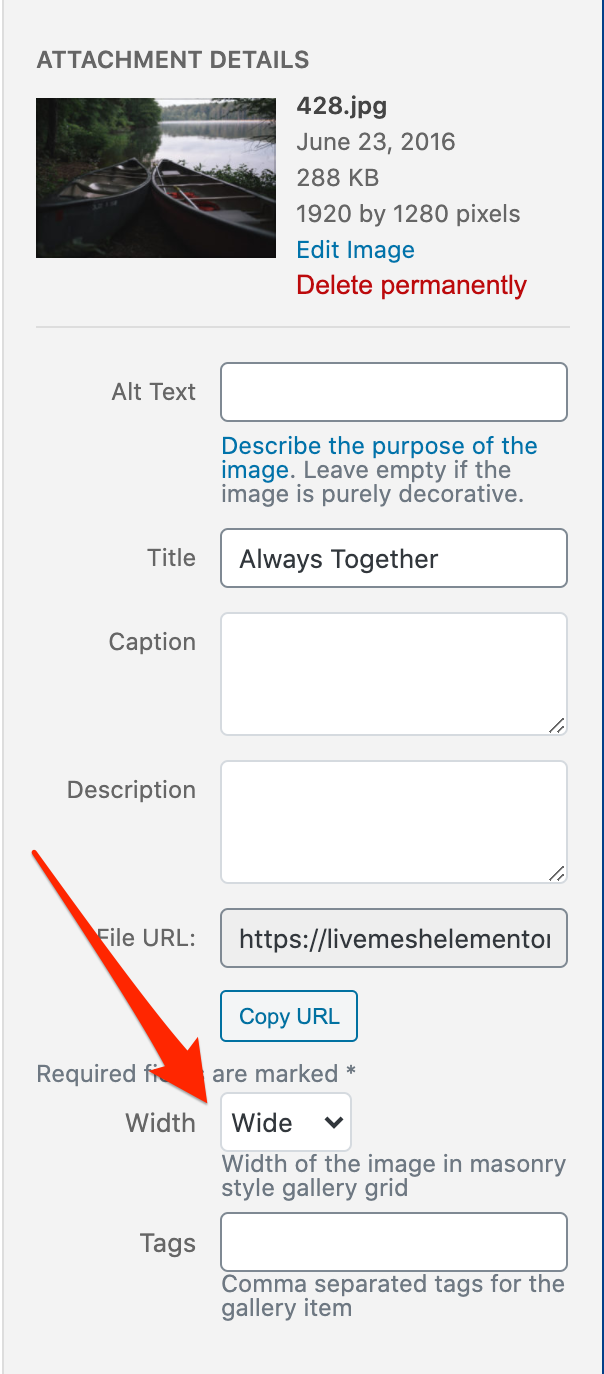
An image can be highlighted by occupying more than one column/row by choosing the ‘Wide’ option in Masonry Width field for the image as shown below –

An image of custom width to height aspect ratio can span multiple rows –


Finally, to achieve the packed layout, you specify the gutter value to be zero.

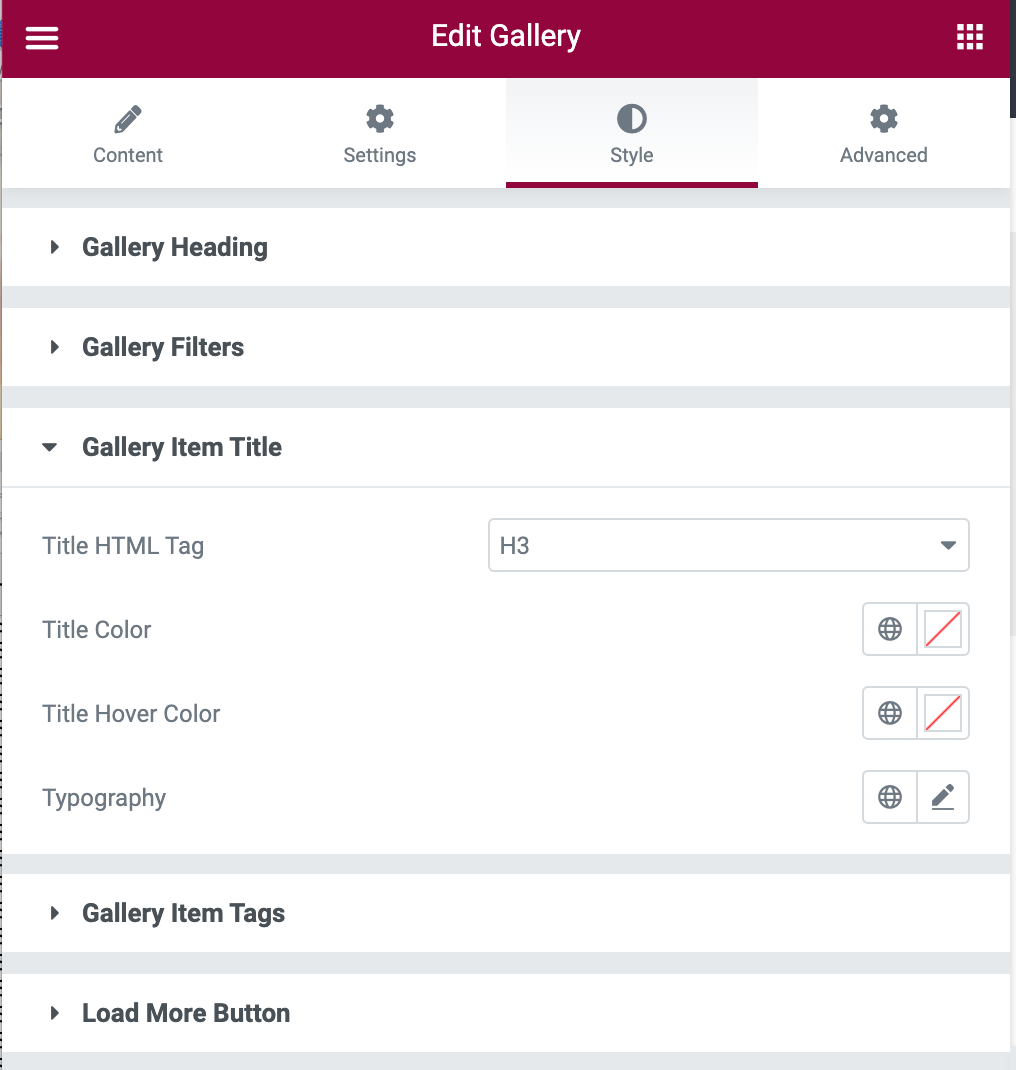
Customization Options
The Gallery widget provides a large number of customization options in the Style tab including the typography controls.